Basic Operations With the Compass; 1 The Bisector
Everyone asks “Where should I start?” There is not a simple answer for a single place to go. There are a series of steps along the road. The first step on that road to Islamic patterns is to master the compass.
As a first step I usually recommend to buy this book and learn the basics. I will only summarize the essentials in the posts here.
The Basics You Need
They are all here in two well written books. You will not use everything in these introductions to compass geometry, but everything you will use is here.
I do not need to repeat all of these.
I will only show the operations in detail as they appear in the flow of the discussions.
Available through amazon
A second book on compass constructions is Drawing Geometry by Jon Allen. You will learn almost all of what you will need for constructions from either book. You will learn more about “why” from Ruler and Compass.
Also Available through amazon
This book is less focused on geometric rigor and the art of Euclid’s compass. Some interesting approximations are also included.
It covers almost all of the constructions which will be used on these posts.
It will have most of the constructions used by the Prince’s Foundation: School of Traditional Arts.
The posts on this site will usually show only absolute essentails; constructions essential to get started. More specific or advanced constructions will appear as needed.
This first post on drawing will lay the basics. You will need to understand all of this or you will have trouble following all that follows.
For this discussion, and for the books, follow along with compass and paper in front of you.
Step One. Proper use of the Compass.
What does a Compass do- and how does it do it?
I obviously do not think that is a stupid question. If a circle or an arc, part of a circle, is a part of your finished drawing the function of the compass is to draw a circle. For almost all of the discussions on this website, that is not its function. It measures, transfers, and marks distances in the process of constructing patterns. Sometimes this is a circle, often it is only a small arc.
The traditional tools of this art are “compass and straight edge.” A straight edge is not a ruler. It does not measure distances. That is the job of the compass. A compass can transfer a measurement from a center point to a new point, marked by the lead. It can mark two or more points exactly the same distance from a center point. The definition of a circle is the set of points exactly the same distance form some center point. Hence a compass can draw circles.
Thinking about this definition, we will always be talking about 1) a center and 2) a distance from that center, called the radius.
Books on art or geometry methods will almost never touch on how you get the best results from these instruments, on how you use the instrument properly. You will need accurate centering and accurate radii. Small inaccuracies pile up and you will be unhappy with the results. The next sections are about controlling those errors.
Every Step is Important
Complex pattern constructions can involve many, many individual steps.
Each time you set your compass point, and each time you set a radius is important.
This is a tenfold division of a circle. The two arcs at the pencil point should overlap exactly. The reason I have a picture of this is- they almost never do. Aim for perfection
Centers.
The beginning of the story is finding the center. The steel point of the compass locates the center and is the pivot around which your compass works. The early stage of the layout above has 6 centers in the picture. Every time you move your compass point it needs to be spotted as exactly as possible. Six arcs of circles used to construct the 20 fold division are shown. Small errors add up. (One of these centers is out of place)
When the layout is complete, the errors show up.
This came out reasonably well for a small layout. Still- two divisions do not cross as accurately as they should at the center. If you look around the pattern, some places where three lines should cross, they are not quite exact.
Most of these errors are from imperfect location of the steel point on intersections.
I am sure that I have never drawn a perfect pattern, even to a reasonable approximation. Somebody always gets out of place.
The question is; what is the best way to keep everything under control so that the final pattern is appealing in its symmetry and elegance, as it should be?
Step One:
Getting the compass point exactly where you want it.
The steel point of the compass is move 27 times to create the layout for this classic rosette.
15 Moves are required for the best 20 fold divided layout.
Some are returning to previous centers, which is easier. Most are not.
20 More are used to define the pattern. (Some are optional)
Each one needs to be accurate to get a nice symmetry pattern.
(This is a practice drawing on an easel. Not great work.)
Putting the steel point in the correct place involves two things; correctly identifying the intersection where it belongs, and getting it exactly on that intersection.
Two of the most critical elements in getting the intersection correctly identified have already been covered. Your compass needs to draw an accurate radius. This involves 1) a solid compass which will hold its radius setting, 2) setting it with care and 3) a sharp lead point.
The next problem is getting the compass steel point exactly on that intersection. This is harder than it sounds if you want clean layouts where everything comes together perfectly.
The compass is an awkward tool to place the point; it is a funny shape and it is often hard to see the point well around the compass leg. There are two ways to make this easier.
The Easy Way
The simplest tool to make centering easier is to just put a sharp compass center in a 2mm lead holder. Many people already have one. You now have a tool which is natural to hold and can be used vertical to mark your new compass centers lightly at the intersections.
Centering the point vertically over the intersection gives a good view of the point and makes locating easier.
I often use this tool if I am working on a larger scale and have good light. For small scale work and to aid my older eyes, there is a professional tool for the job.
A Protracting Pin with Magnifier
The traditional tool, the fancy solution, is the “protracting pin”. It uses a needle sharp point, like dividers, and a magnifier for accuracy. These were used for accurate work in locating centers as well as piercing though paper to a second sheet below for copying.
As for most professional instruments, this will need to be found on the used market. They are no longer sold new.
Another alternative is in the center; a pin vise. These can also found with magnifiers for precision work.
The use of this one is fairly simple. There are two things to be careful about.
The point is used vertical.
With the point straight up it is easy to look down one line, then the other to see that you are exactly on the intersection. I’m old, I need a magnifier for this step.
A light push makes a mark exactly at the intersection. The mark only needs to be deep enough to feel with the compass needle. It is not necessary to make a hole.
This is why it’s important that your marking instrument is at least as fine as, or finer than your compass needle.
I am using ink here so that I can photograph the layout. The layout lines from a 4H lead are a bit finer.
Beginning at the Beginning.
You are now ready with all of the instruments for the basic operations. The obvious place to begin is the “Bisector.” How do we divide a line, or an angle in equal parts?
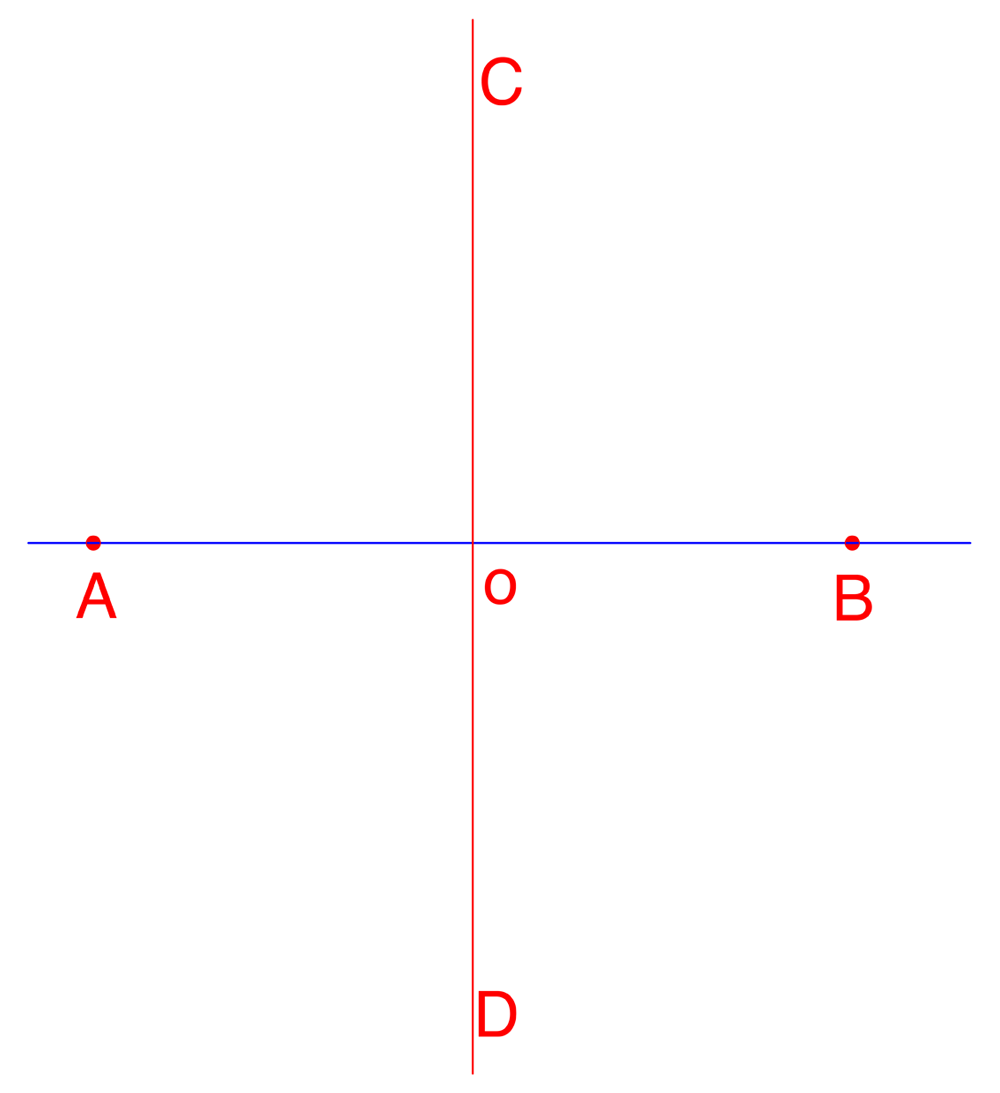
Dividing the line Segment from A to B in two Equal Parts
We use two arcs.
I am using ink here to photograph real world results. This compass is set up correctly. At this radius, the steel point will be very close to vertical.
The knuckle on the other leg is set so that the steel pen is vertical. The pen is properly inked.
Step by step;
Step 1
A “bisection or bisector” is just the operation or line that divides some other line, or angle, or some other objects into two equal parts. This is the most basic compass construction.
First Step-Lines. Defining our line.
We have two points [A] and [B]. They are usually already defined by some layout operation in our pattern.
For that line from [A] to [B], How do we find the exact middle point, [o]?
A Bonus Feature
In showing this operation, finding the center of a line, we will get two bonus results.
Any method we use will result in the new line [CD] It is called— the Bisector. This has a couple of useful features. All points on the line are equal distant from [A] and [B]. All four angles at the point [o] are 90°.
The operation of defining the midpoint also creates a Perpendicular Bisector.
The definition is exactly the same one we need to find the line exactly dividing an angle.
A small modification will give us an Angle Bisector.
These features are very useful in layout.
Step 2
This is a compass operation so [A] and [B] are marked with the protracting pin. I make this standard practice for all points I use as a compass center on a layout.
The next step requires an arc that extends past the center of the line. This statement makes people crazy, but we can use any radius, X, to draw an arc from [B] past the middle of the line [AB]. We are still guessing where the middle will be.
The choice of radius depends on; how much room you have on your paper, how much other layout is in the way, and how big (or small) your compass is.
In the real world, the biggest practical radius X is best. A minimum of ¾ of the distance from [A] to [B] is a good rule.
Step 3
The same radius is used to draw an arc from [A] to cross the arc from [B].
Where these two arcs cross we get two new points, [C] and [D]. We know that [C] amd [D] are the same distance from both [A] and [B].
We draw a line connecting [C] and [D] and A useful fact for us is that every point on [CD] is equal distance from [A] and [B]. The line [CD] passes exactly through the middle of line [AB] We have our bisector line and our midpoint, [o].
Tidiness
If you are really good at seeing where the arcs will sit at the midpoint, you only need to draw very small arcs to locate [C] and [D].
If you only want the midpoint [o], you do not need to draw the line [CD]. As a usual working practice, it is best to draw only what you need. These layouts will get very crowded.
A Normal Size Layout
This 75 mm (3 inch) layout was drawn with a 6 inch compass.
Accuracy is good, and I know this since I set [A] and [B] with the compass.
The compass point was set on the line and two marks set out [A] and [B].
The compass center mark is still visible on the line and the constructed bisector [CD] runs through the center mark as it should.
Satisfactory Results.
It’s time to move on.